天琥教育告诉您在家别闲着一文读懂2020年最全设计趋势!
来源:广州天琥教育
日期:2020-02-07 15:19
浏览:61
导读·:一说到设计,你们是不是第一时间想到美工 。明明什么logo、海报、名片、包装、版式等设计,都让设计师来。然鹅...有时历经九九八十一改的设计,还要被说不符合当下流行设计风格,简直就是身怀六技却言不由衷...好消息就是,连续踩中5次设计趋势的Milo工作室最近又发布了2020 年的设计趋势报告。So,想在2020年里成为设计圈最潮的仔,下面的内容你一定不容错过。
。明明什么logo、海报、名片、包装、版式等设计,都让设计师来。然鹅...有时历经九九八十一改的设计,还要被说不符合当下流行设计风格,简直就是身怀六技却言不由衷...好消息就是,连续踩中5次设计趋势的Milo工作室最近又发布了2020 年的设计趋势报告。So,想在2020年里成为设计圈最潮的仔,下面的内容你一定不容错过。
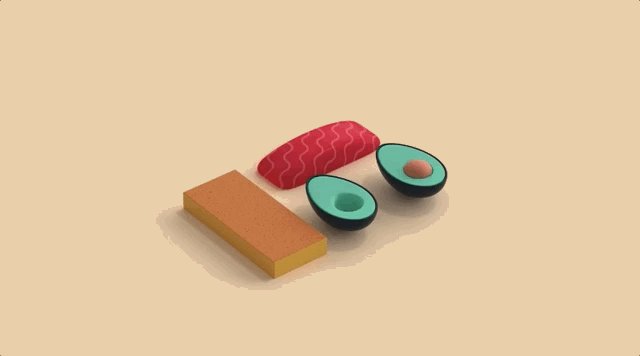
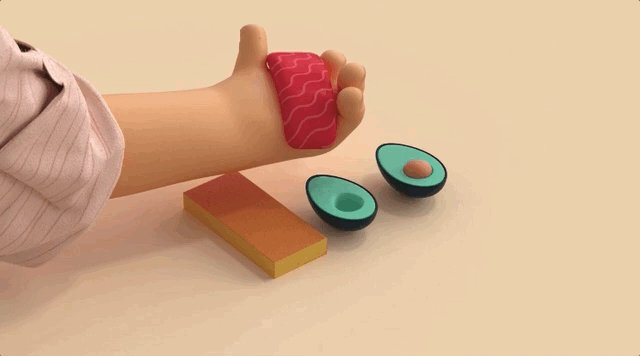
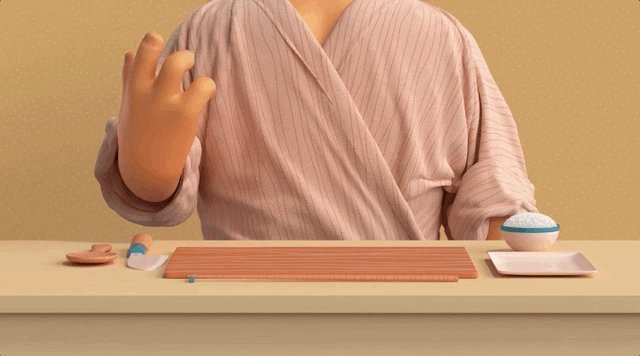
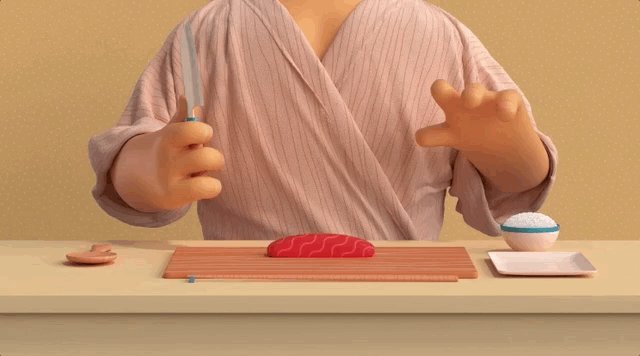
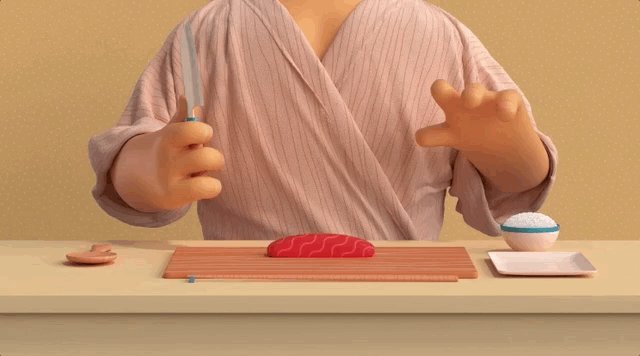
接下来,就和小天一起来看看吧,为2020年做好准备!1. 3D动画
在2020年,3D动画肯定会在设计市场上占据极大份额。
我们可以在商业广告、电影、游戏、广告活动和任何一个领域中看到 3D动画。从微交互到LOGO、UI,一切都在动态化。


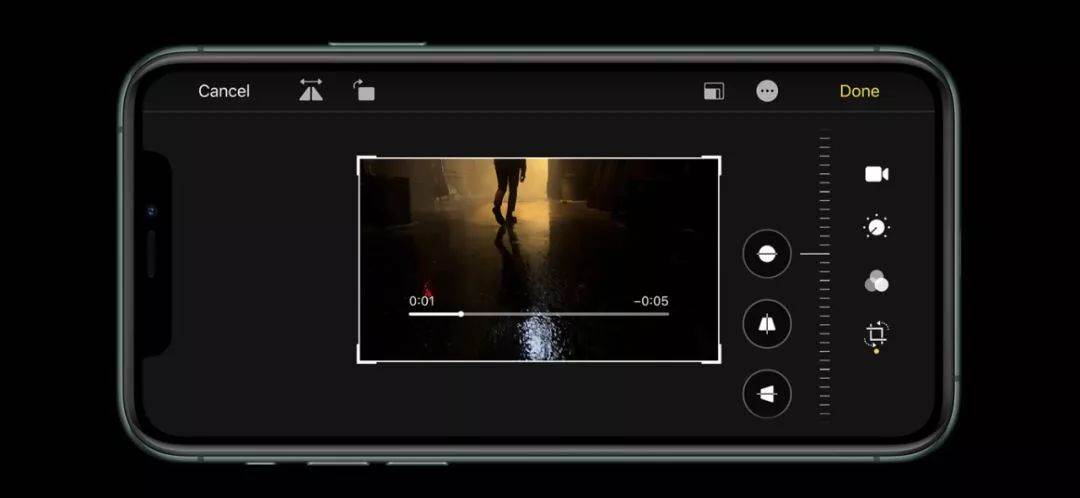
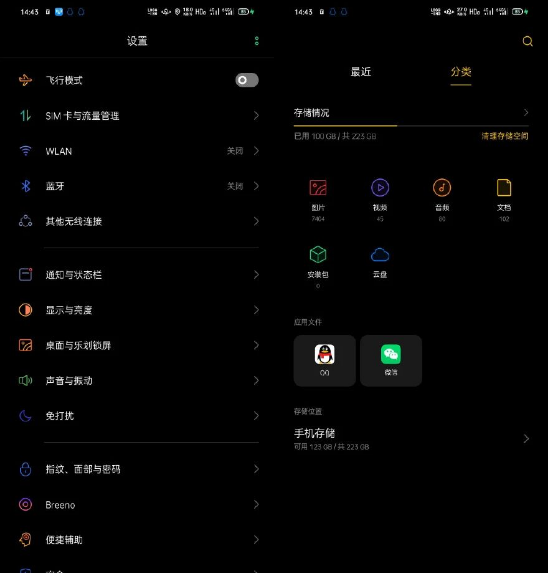
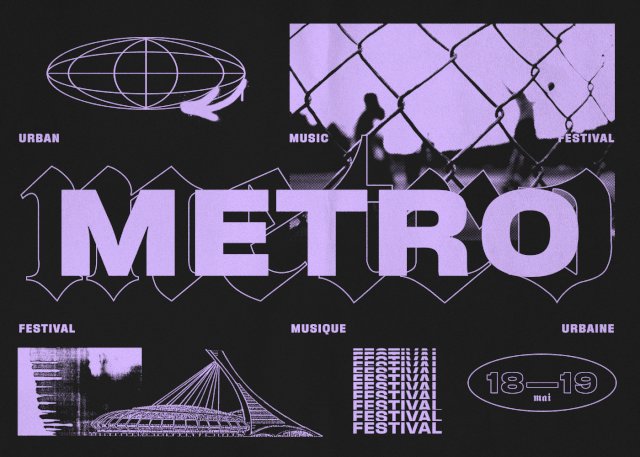
2. 深色模式
随着越来越多的公司推出深色模式,像前段时间出的ios13,以及ColorOS 暗黑的UI设计等等。
2020年,肯定会有更多的设计师引入深色模式的设计。而且,深色模式在一定程度上也能起到护眼的作用,减少用户因为app高亮底色而感到的疲劳。3. 大胆用色
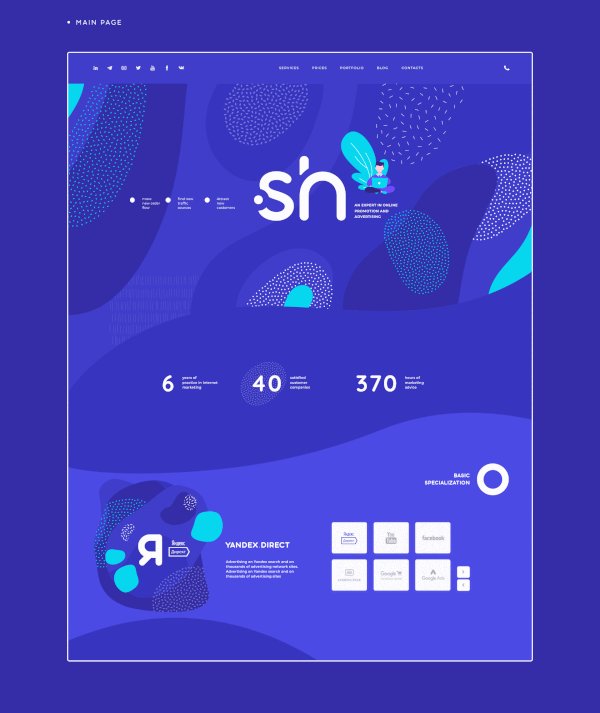
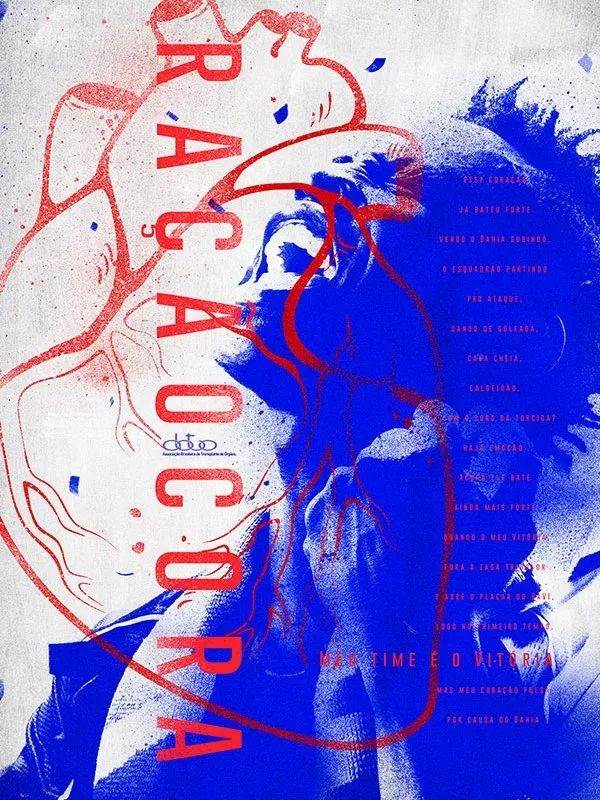
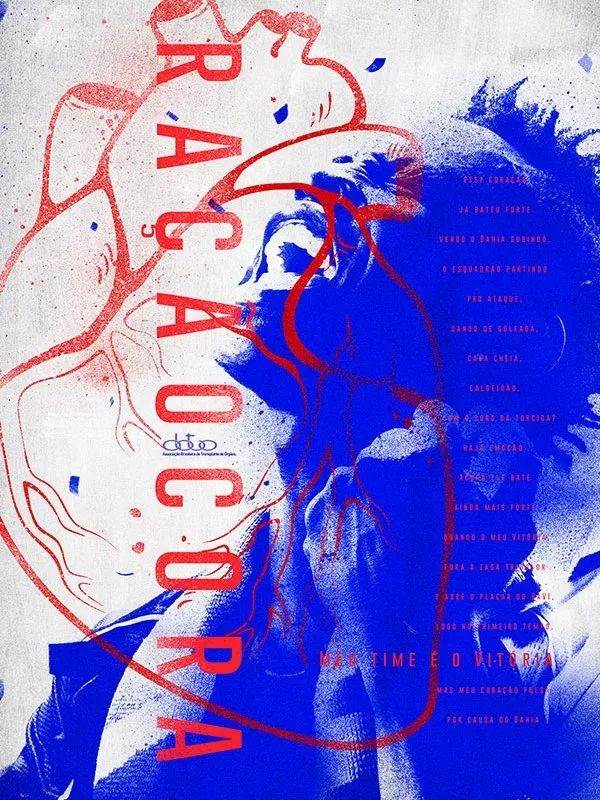
为了弥补扁平化设计过于单调的问题,很多设计师们会采用大量的明亮色彩作为调和,抓人眼球的同时也会让作品更富有设计感。
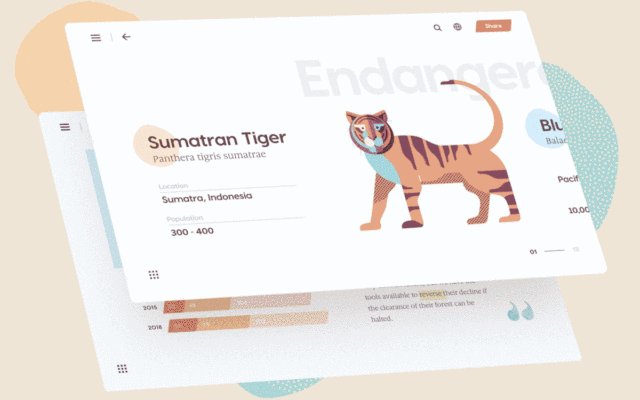
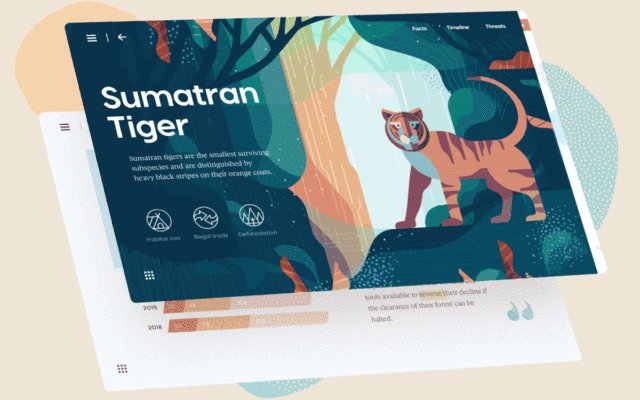
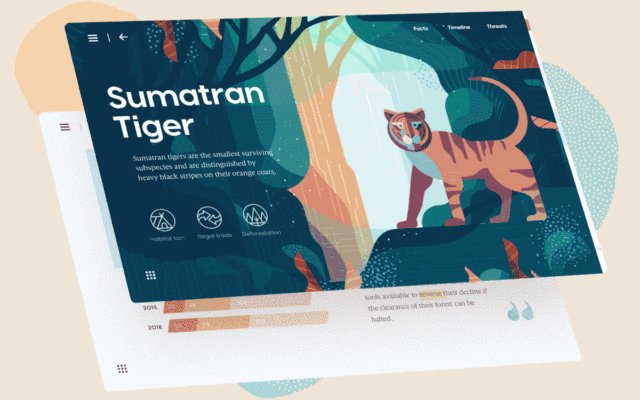
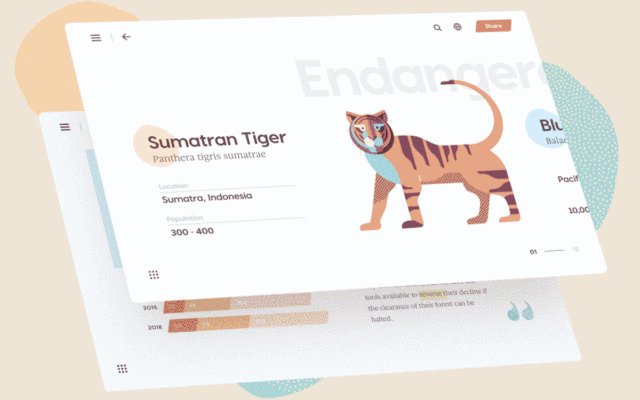
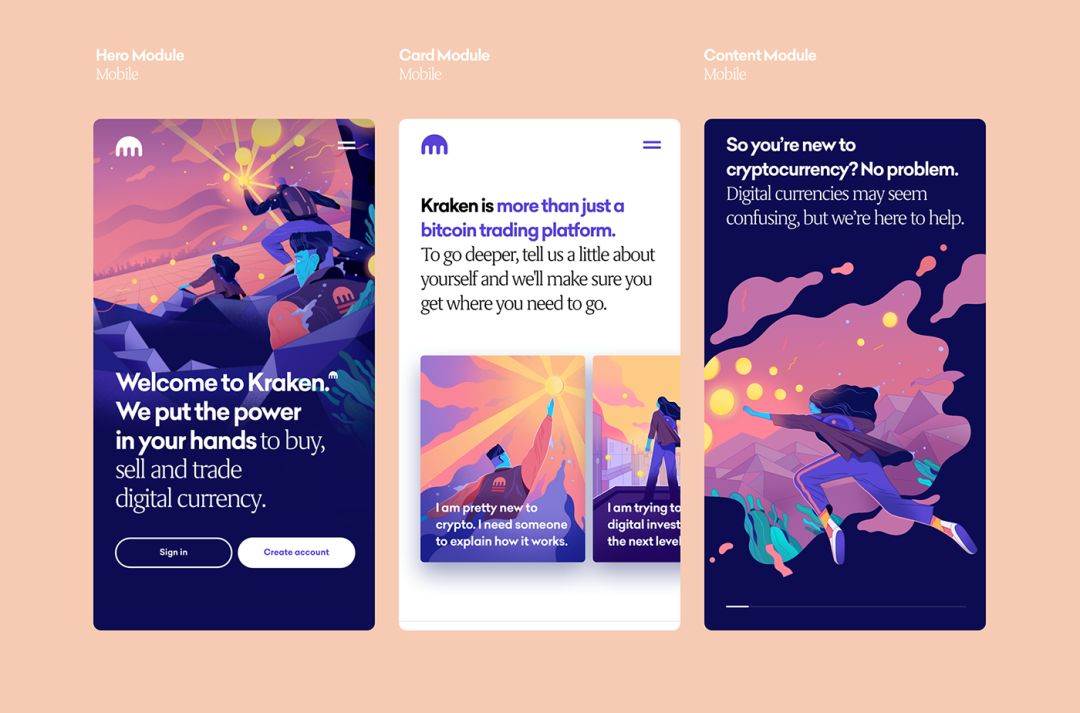
所以,今年的设计中可能会更多的加入艳丽色彩的运用。4. UI插画
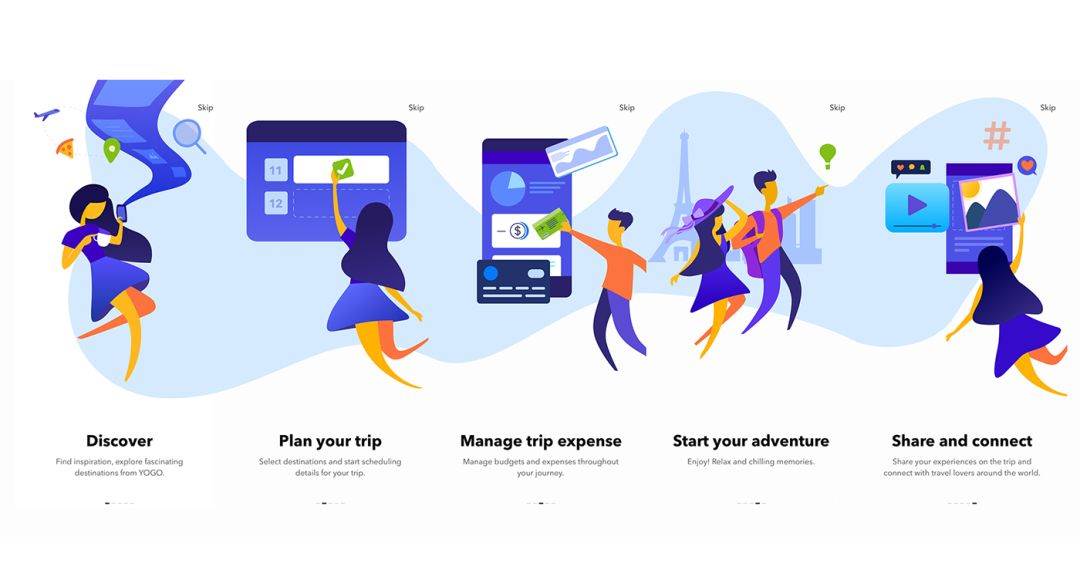
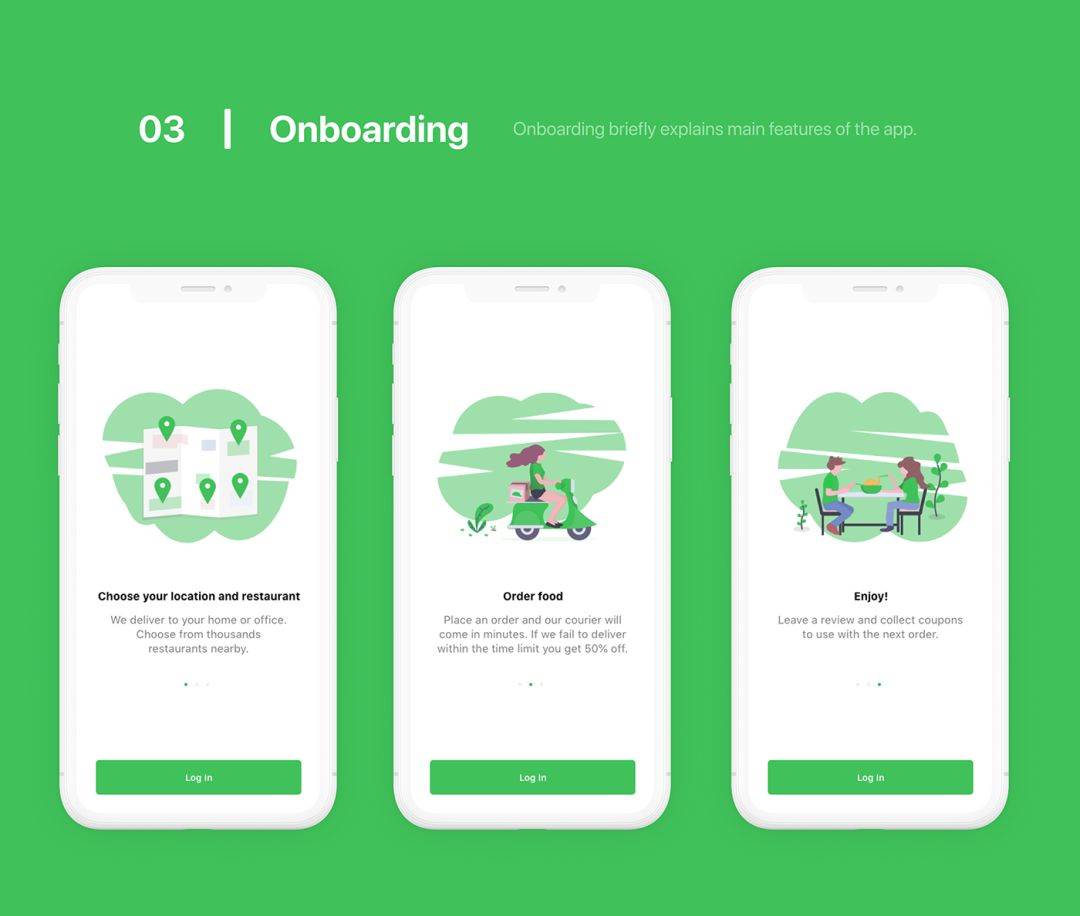
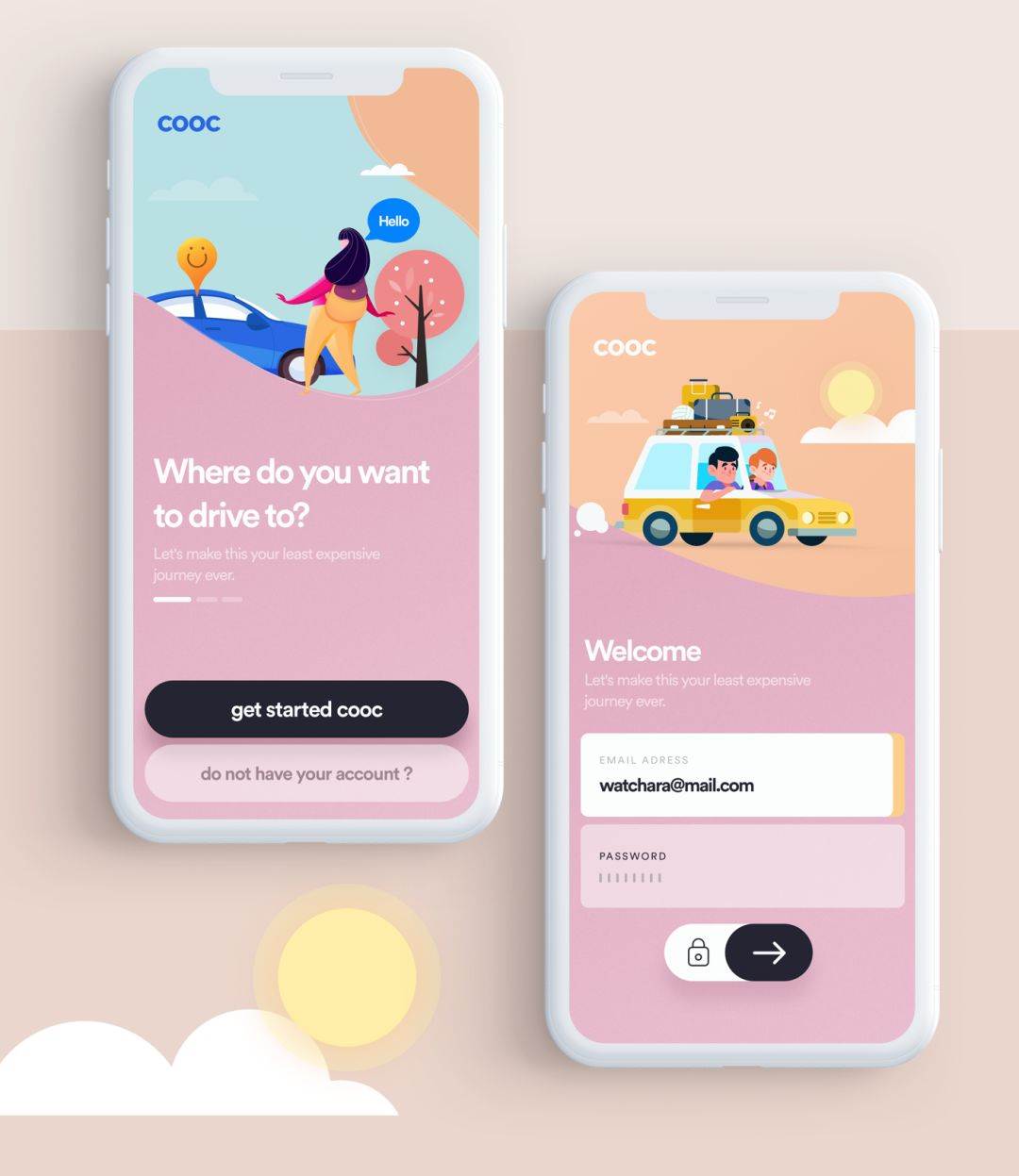
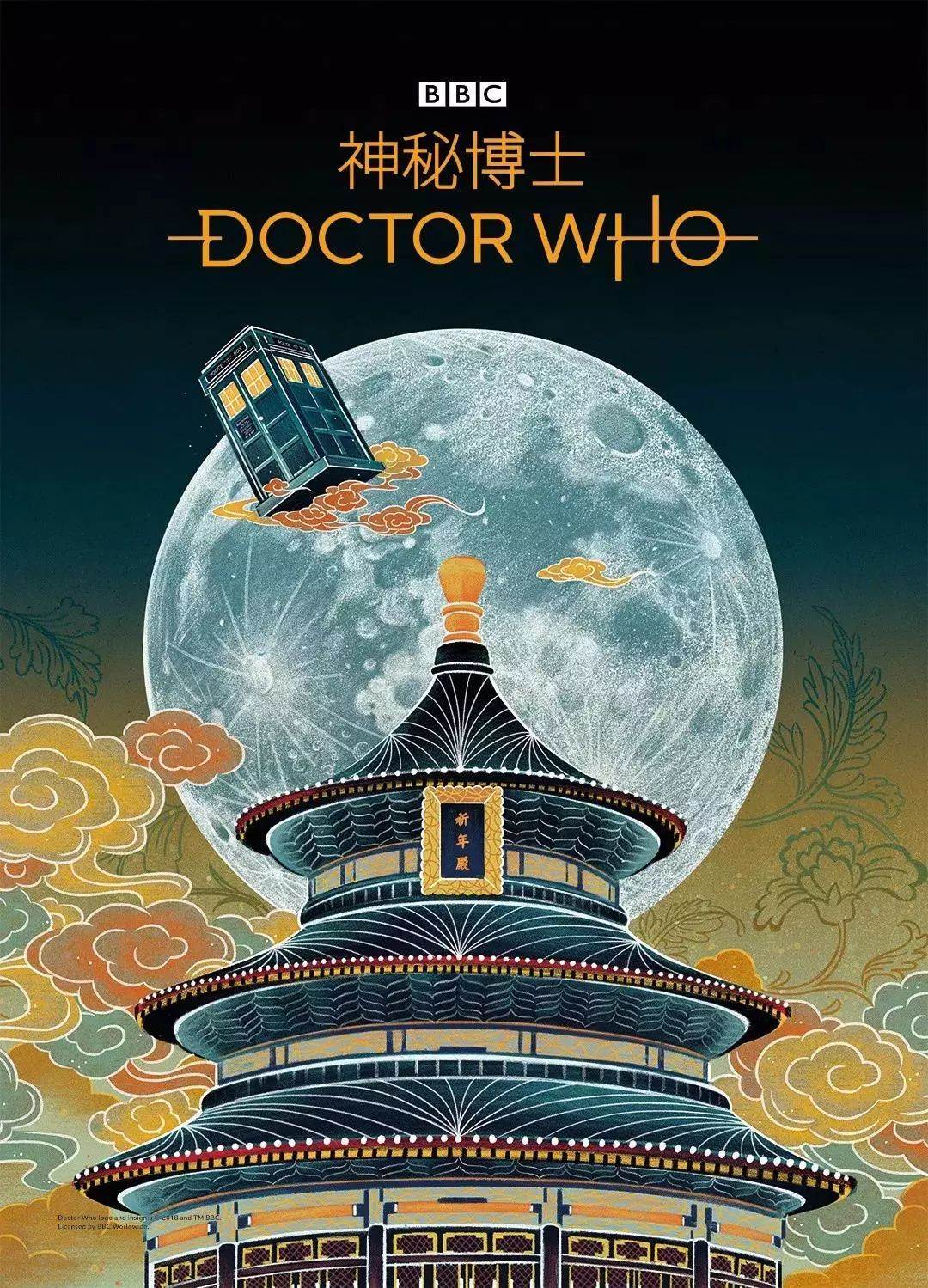
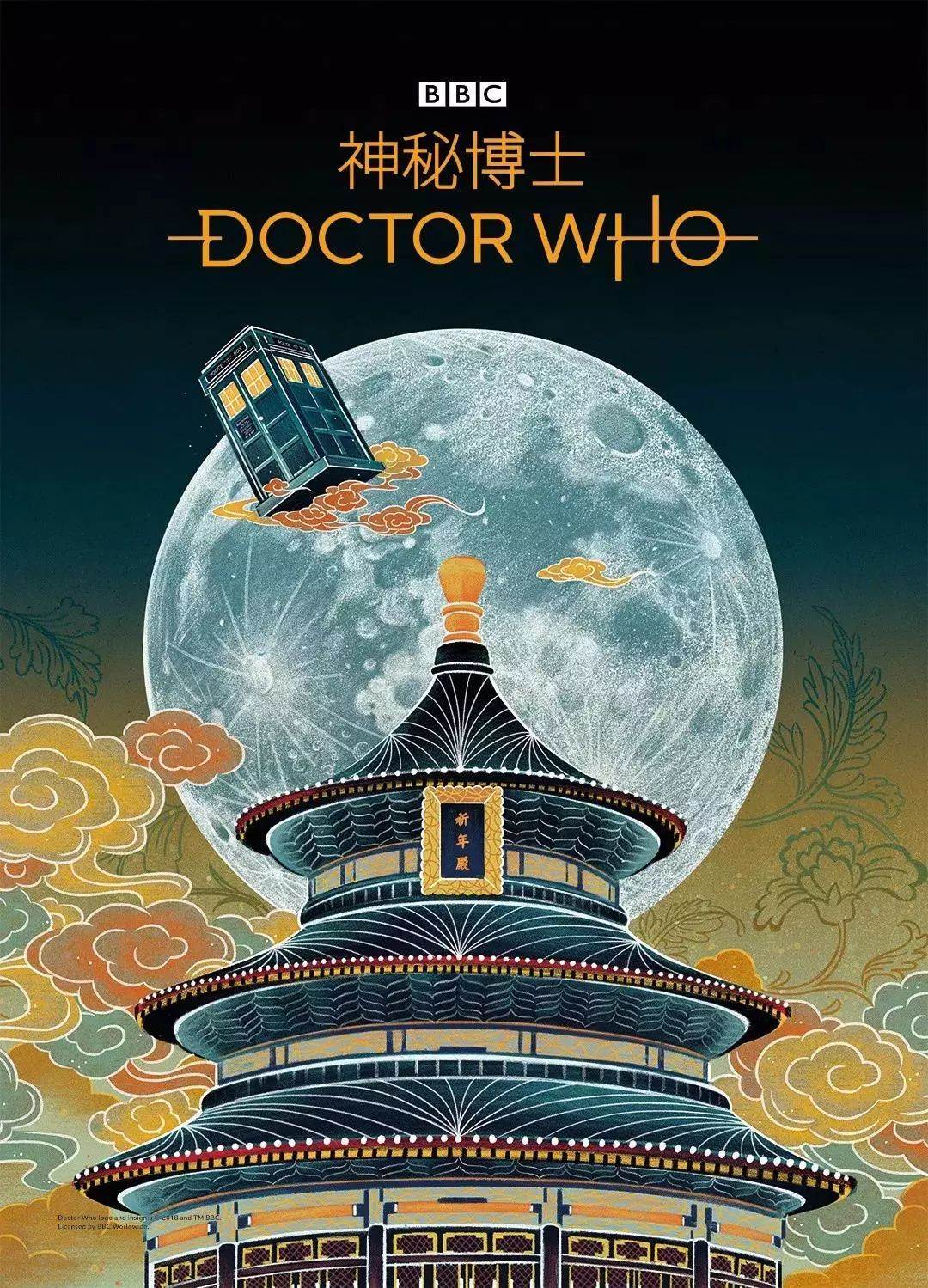
目前,插画已经游走于太多太多的领域了,几乎可以说是无所不能。
不管是从商业角度还是文化传播角度,插画都是刚需。毕竟这个是传达信息和美好感受的最快捷方式。



5. 微交互动效
微动效是2013年后提出来的概念,在去年得到了更家充分的发挥。也由之前的纯粹追求动画效果转变为建立在优化交互体验上。
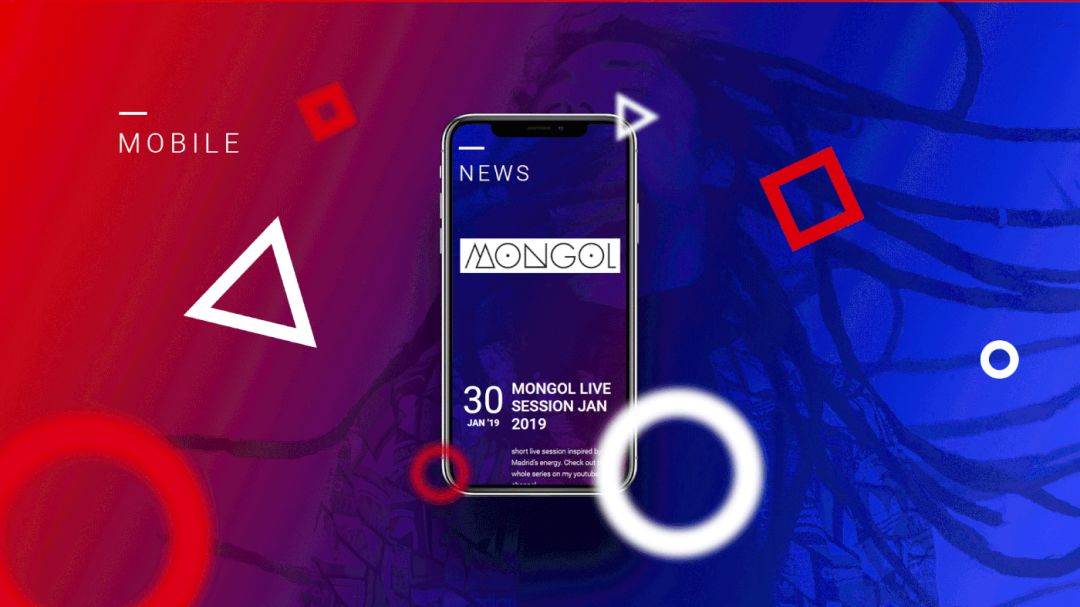
动态图形将会是2020年的重要趋势,特别是在UI设计领域。它不只增强了插图的效果,也在一定程度上强化了信息传达。6. 卡片式设计
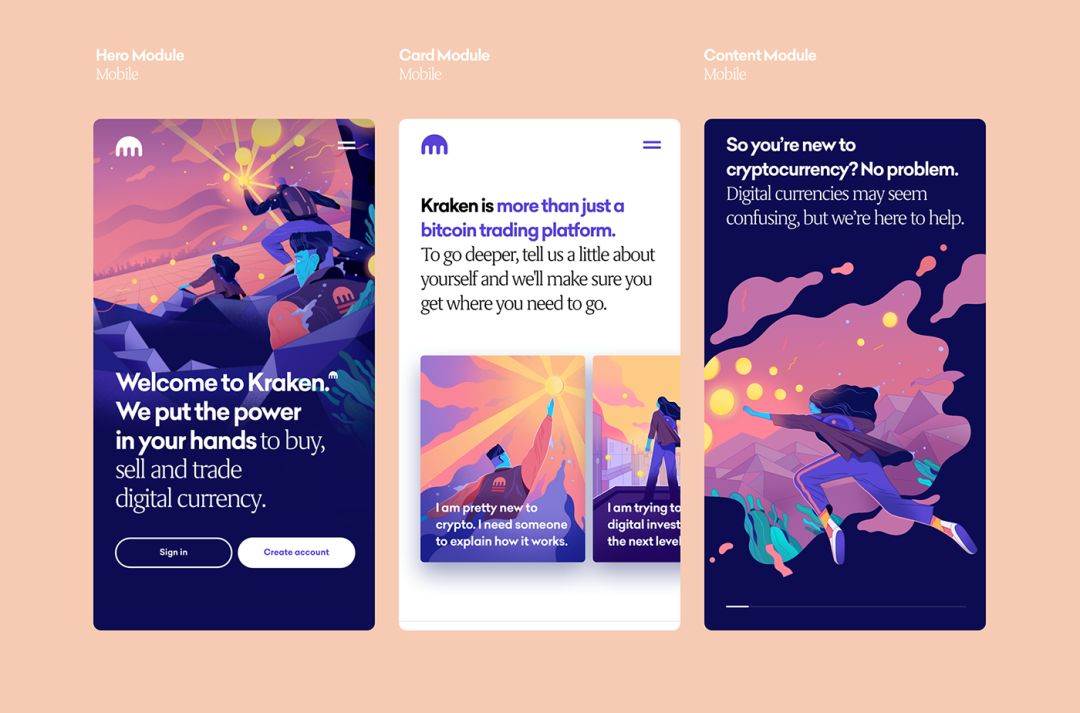
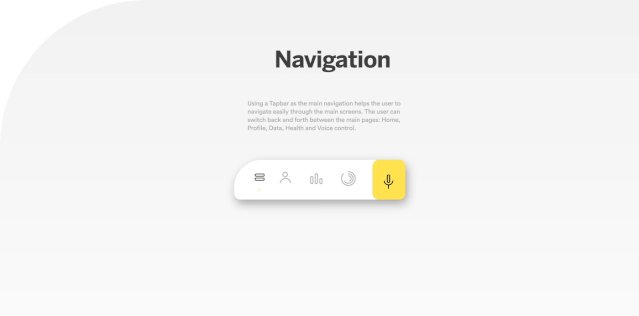
相比传统单一的页面设计,卡片设计提供更多个性化的用户体验,使界面设计清晰平衡、富有美感、简约时尚而又具备良好可用性。
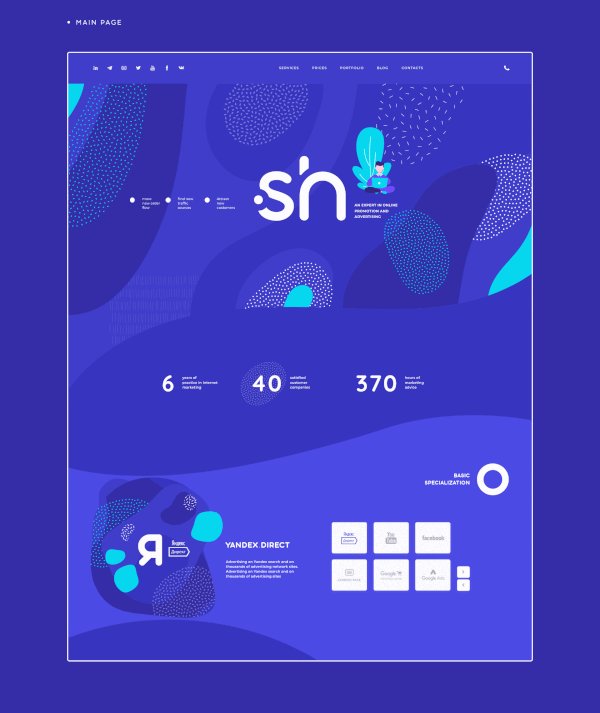
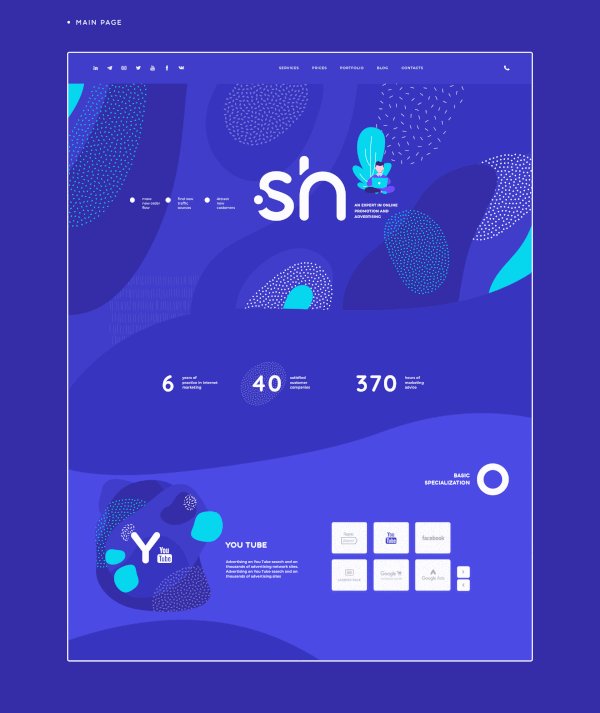
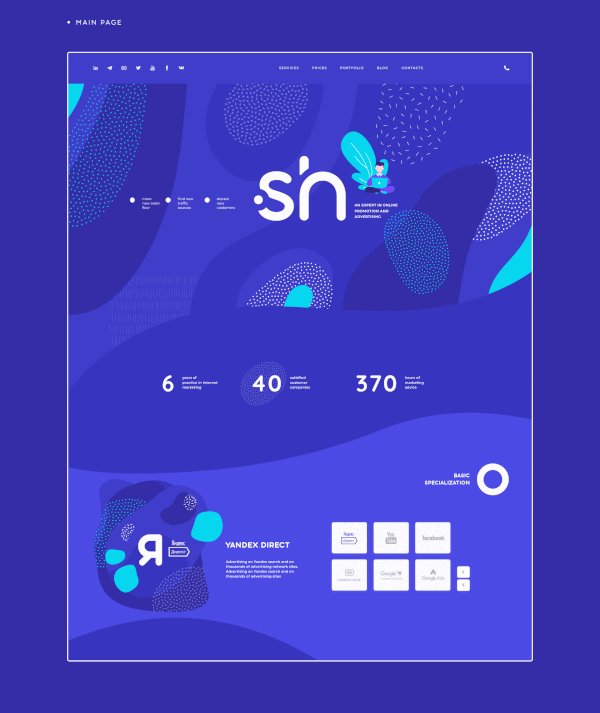
卡片作为信息载体,也使得卡片式UI成为现代网页设计和移动应用设计的一部分。7. 动态logo
只有静态排版的时代正在过去,为了快速抓取用户的注意力,不少公司已经让他们的logo动起来了。
一个足够优秀突出的LOGO,必须能够和用户、受众产生联系,甚至能够蕴含品牌故事在里面,而动效的出现,让LOGO拥有了更多的可能性。
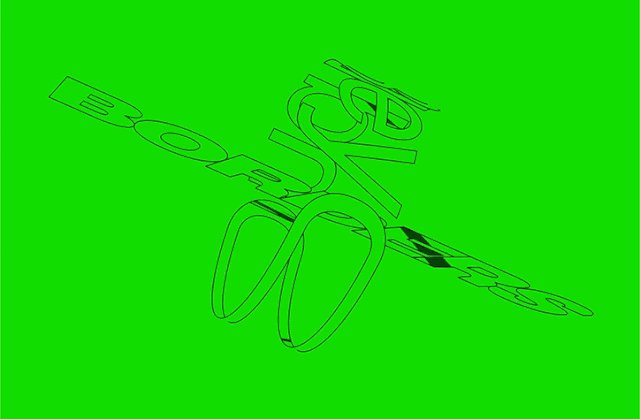
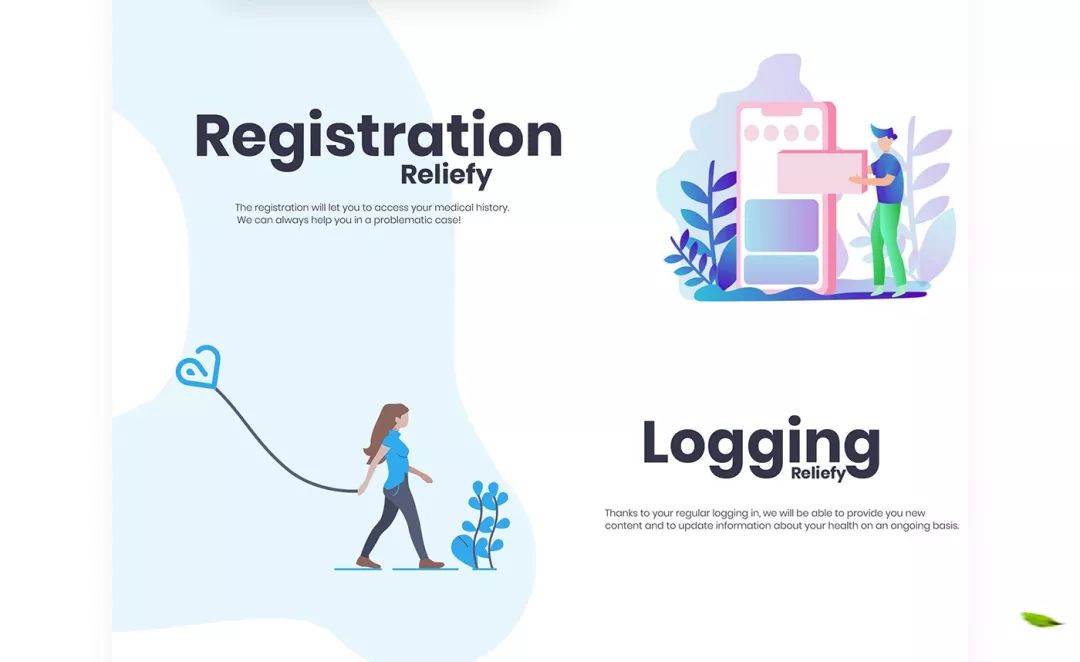
8. 故事讲述
设计来源于真实生活,它从某个话题出发,故事性不强,趣味性相对也弱。只有富有延展性和故事性的设计,才会让用户看起来很轻松。
用设计来讲故事,设定一种氛围,可以让用户更加快速的理解你的产品。给设计赋予情感和活力。9. 图形化设计
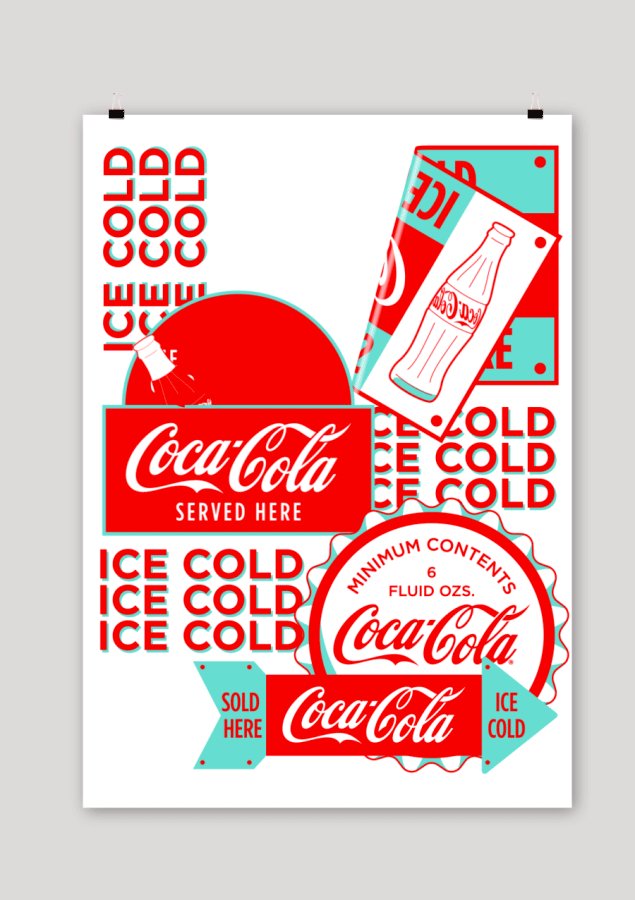
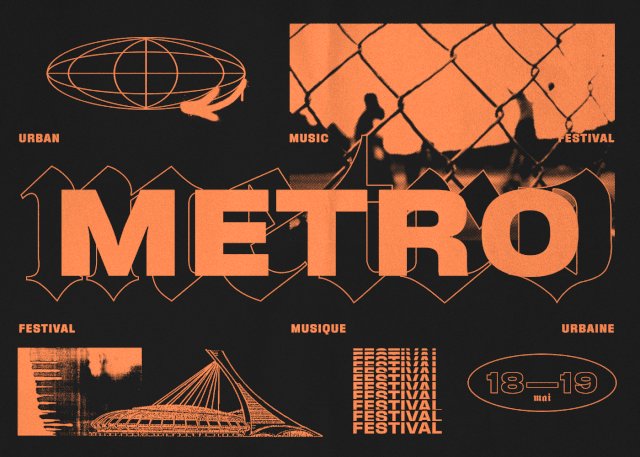
图形化设计是相当下最火爆的设计元素之一,现在很多的UI设计当中比如插画设计,字体设计,图案设计,品牌设计等,都能看到它。
独特的图像设计,并结合明亮欢快的色彩,会使整个设计活泼而不失时尚。
10. UI影片
如今智能科技越来越发达,功能不断增多,交互界面也越来越复杂。
通过视频的形式能够将信息非常快地触达用户,不管是选择通过动画或影片来解释产品,视频都是设计师的不二选择。11. 在平面设计中运用3D元素
在平面设计的画面中加入3D效果,会使整体呈现的效果更加逼真,更有体积感,让用户的眼睛停留得有冲突感,冲击固向思维。


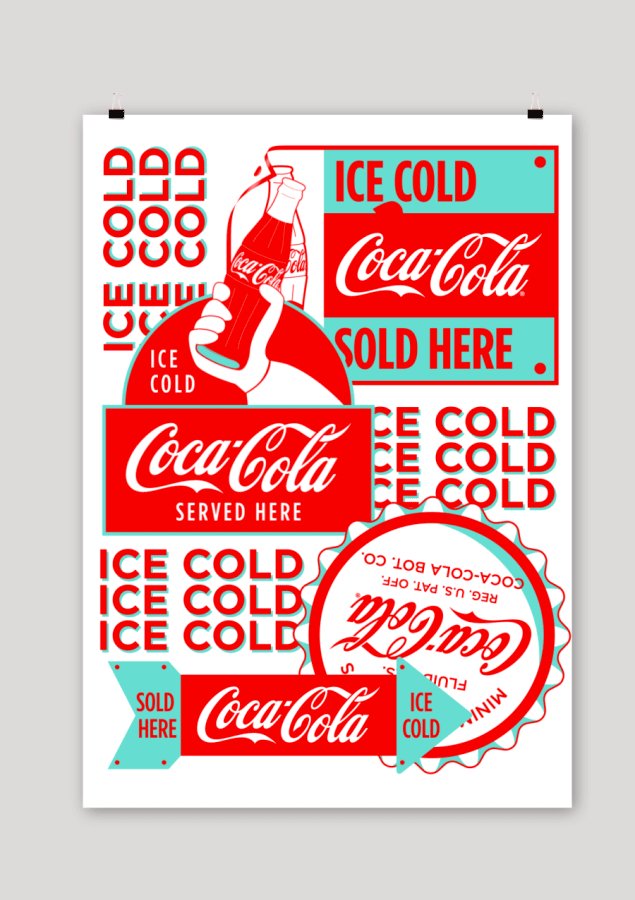
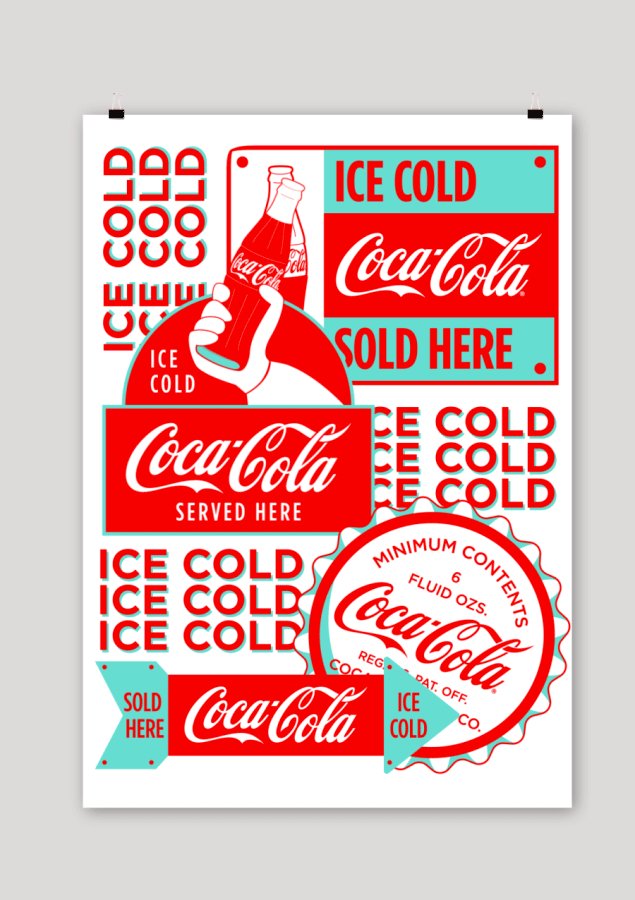
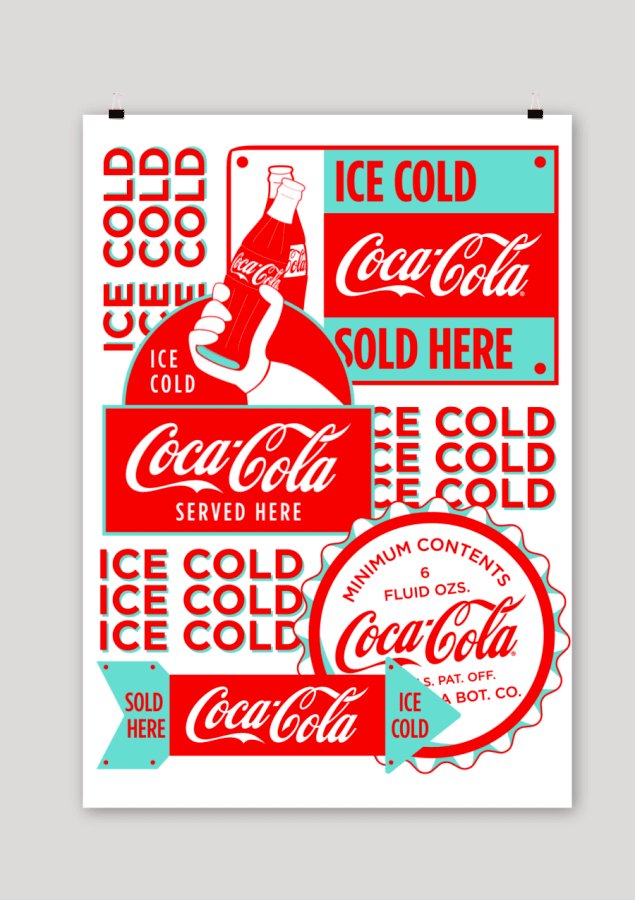
12. 渐变
在今天,渐变色几乎就是时尚的代名词。从微妙而优雅的渐变,到多彩失真的复古效果,渐变所带来的视觉吸引力,从视觉到交互上都有不错的提升。
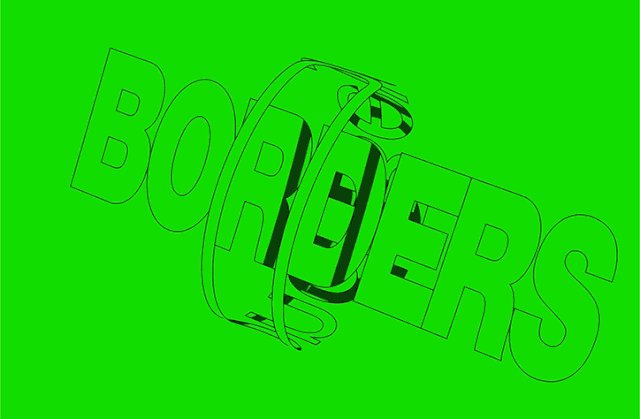
渐变设计运用的好会让设计很有时尚感,赋予层次感,也设计充满动感活力。13. 动态海报
如果你有留意,GIF动态海报这种视觉形式已经成为品牌在社交网络上展现自己的标配了。
相较于传统平面图片的沉闷死板,这种动态图片明显更具有立体美感和视觉冲击,形成良好的记忆感知。而且,动静结合的画面也便于品牌的创意展示和信息输出。颜色的搭配设计将会是新一轮席卷世界的设计风格。从细微的一个点到一个产品的设计的,都可以用双色调的颜色样式满足你的设计需求。
两种色彩之间的碰撞、叠加,呈现出融合且统一的画面,既避免了色彩过多导致的画面杂乱,还可以通过渐变映射,在单色的背景上凸显出主体个性。

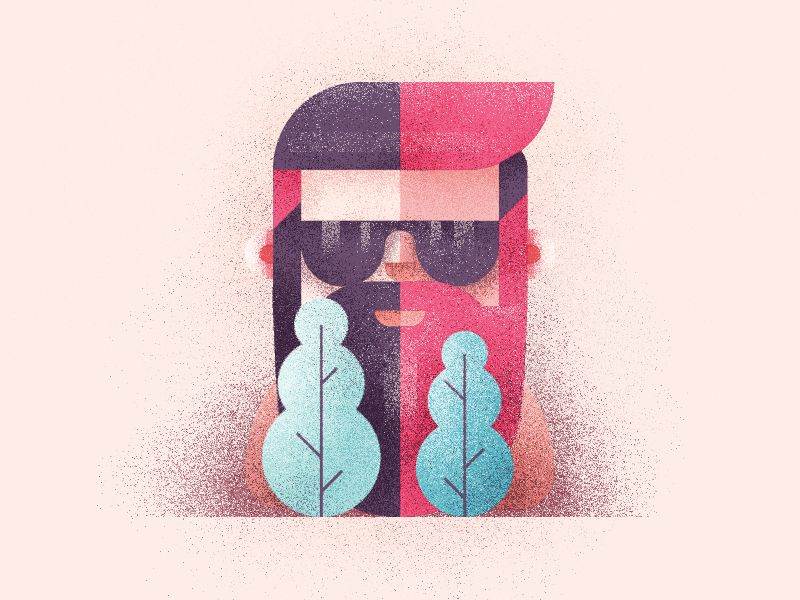
15. 纹理的使用
设计中有一种叫质感的表现形式,通过质感能把设计视觉提升到另一个档次。
在插画作品中添加一定的纹理,可以起到事倍功半的作用,通过叠加肌理纹理,可以让你的插画更有品质,画面更丰富。



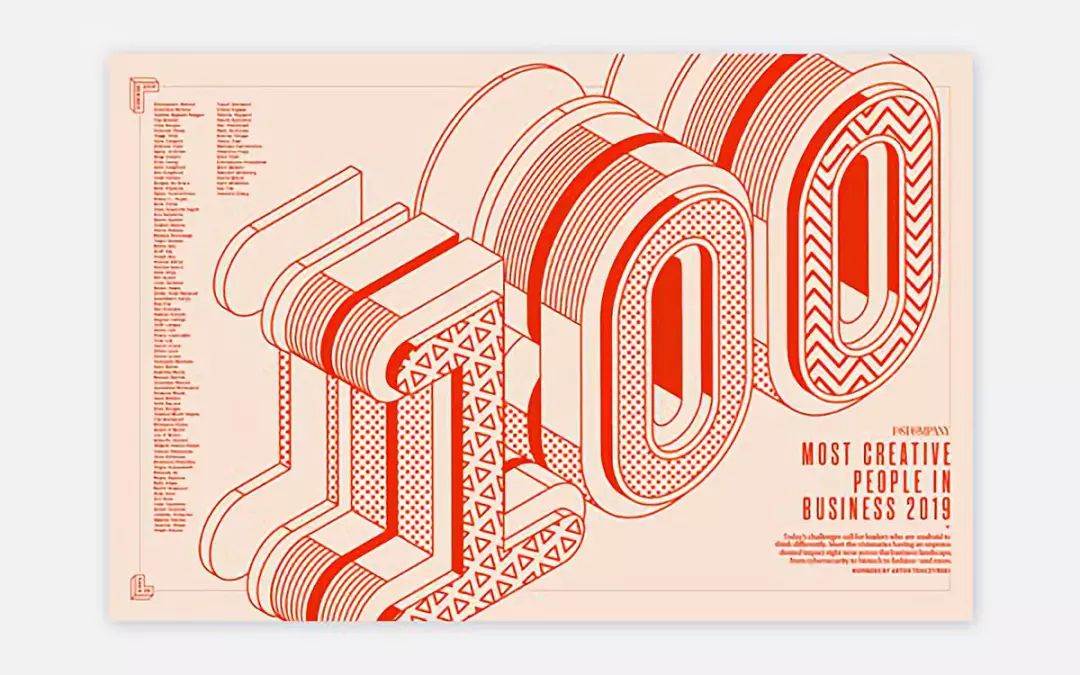
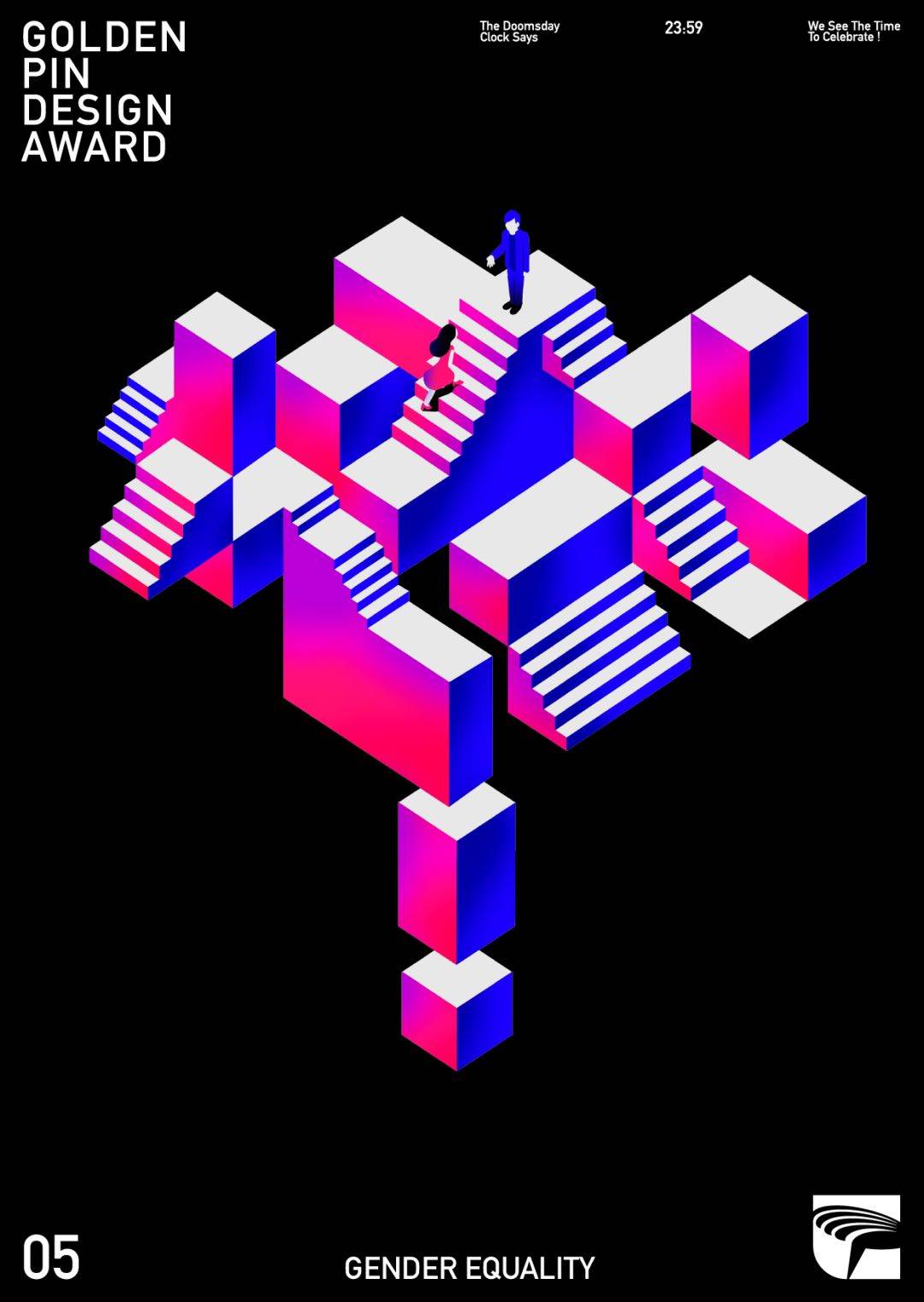
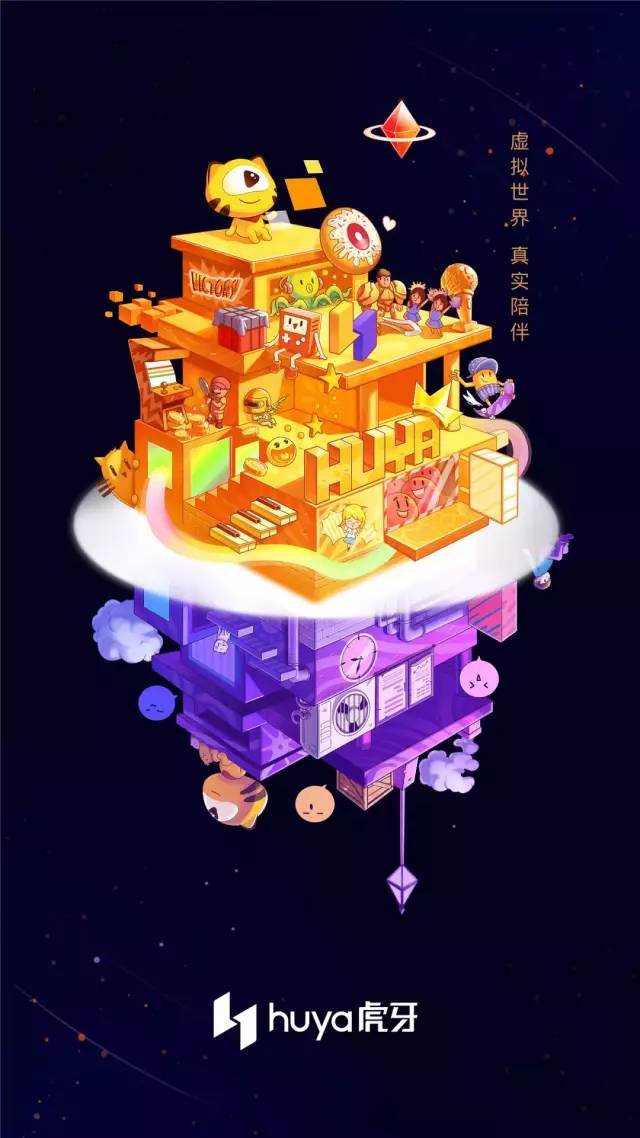
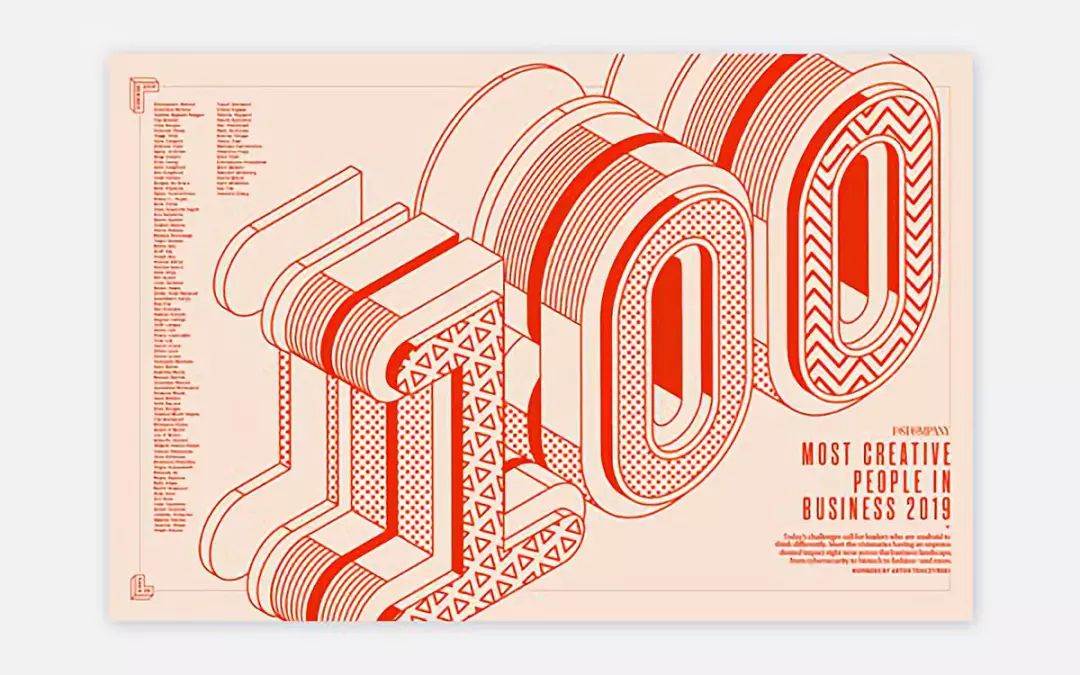
16. 等轴测图
等轴测的设计是一种在二位平面中绘制三维物体的方法。这种设计技法在图标设计中的延伸,这也是它最富有吸引力的地方。它形状突出,足够简单,而且还有纵深。它拥有平面设计该有的美感,在视觉上更有吸引力,也更易于用户理解。



 。明明什么logo、海报、名片、包装、版式等设计,都让设计师来。然鹅...
。明明什么logo、海报、名片、包装、版式等设计,都让设计师来。然鹅...