

好的网页设计,讲述一个美好的故事。
而对于即将到来的双11,不懂点美学跟营销心理学,设计的页面怎么脱颖而出。
有效果有真相!
西安雁塔校区-网页班
网页设计作品合集
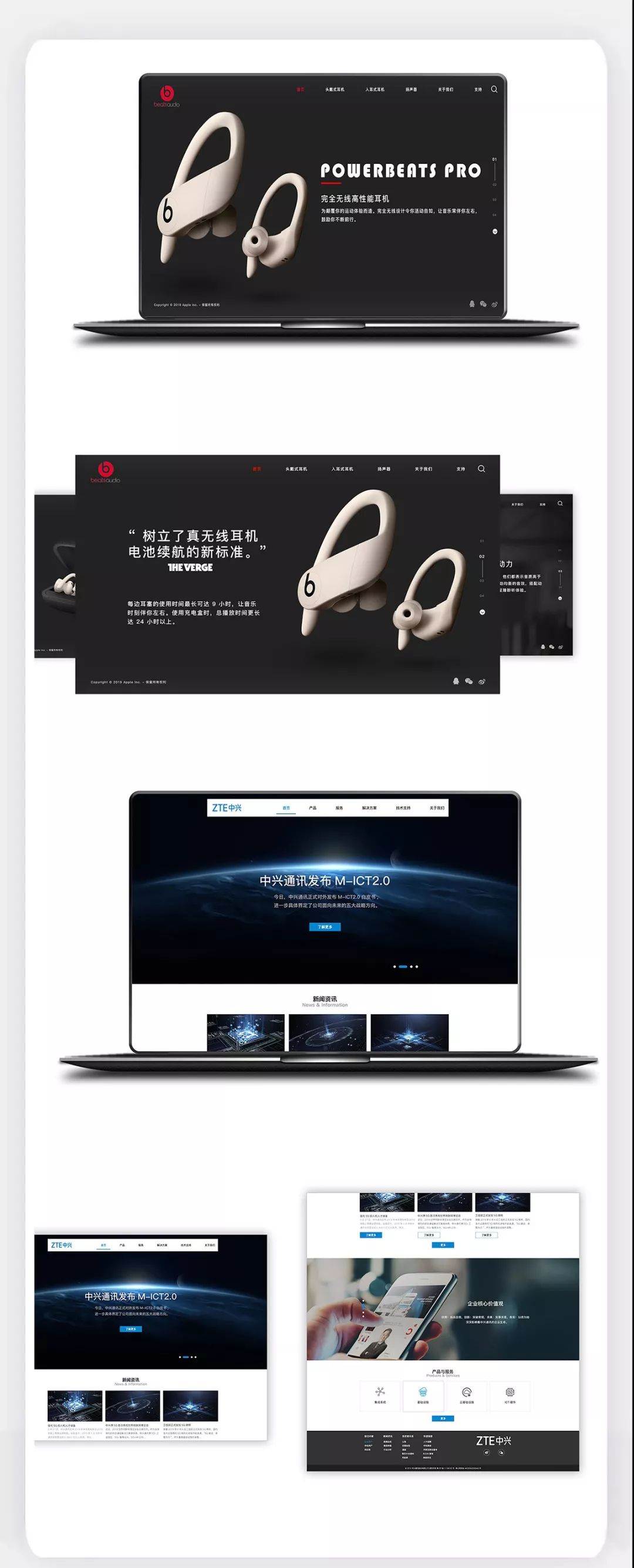
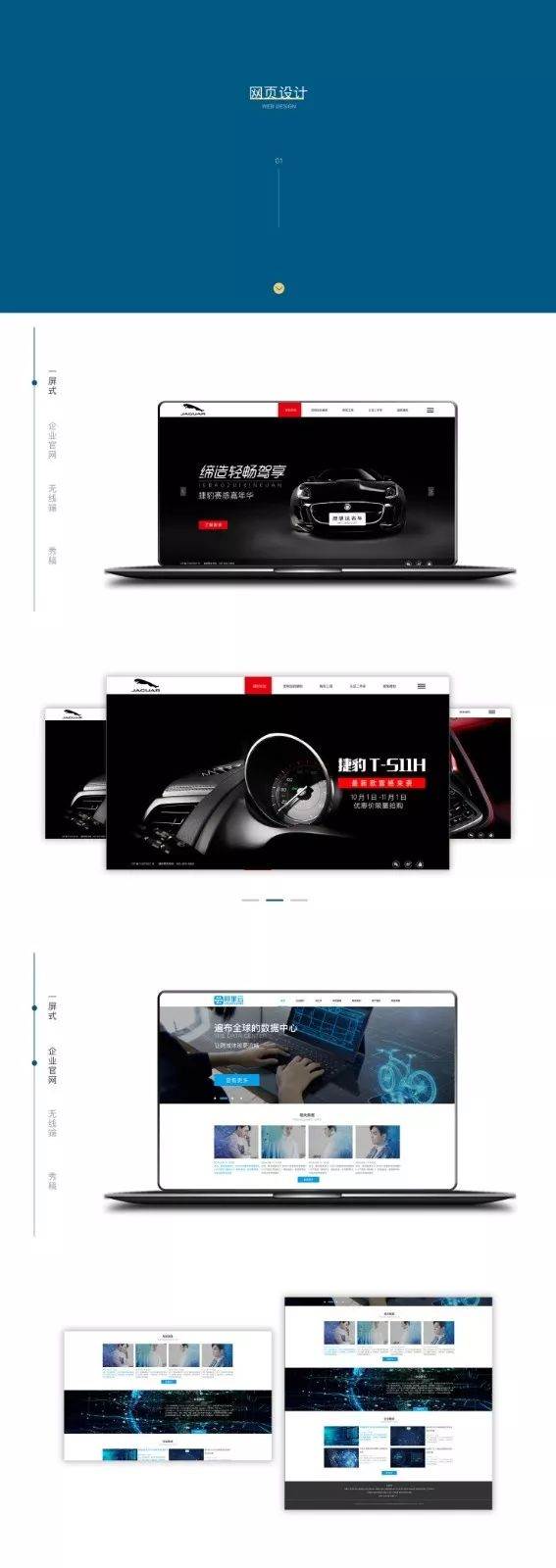
深色模式会成为 2020 年的新趋势,Android已推出了两种深色模式,分别叫 Force Dark Mode 和 System Dark Mode。
深色调的网页设计会是个技术活,设计得好,网页看起来是炫酷的不得了,而如果做的不好,那整个页面就会显得沉闷压郁。

西安雁塔校区优秀学员—赵海涛作品
以上面学员作品为例,在深色系的网页中,正确的选择合适的辅助色,可以瞬间打破整个页面的沉闷感。
而在深色调的网页中,字体的设计也不宜过多。同样字体的颜色也不宜过于亮眼,会让用户产生疲劳感。
另外,为了让深色调的设计看起来更干净、整齐,设计师应尽量选择少的配色方案。
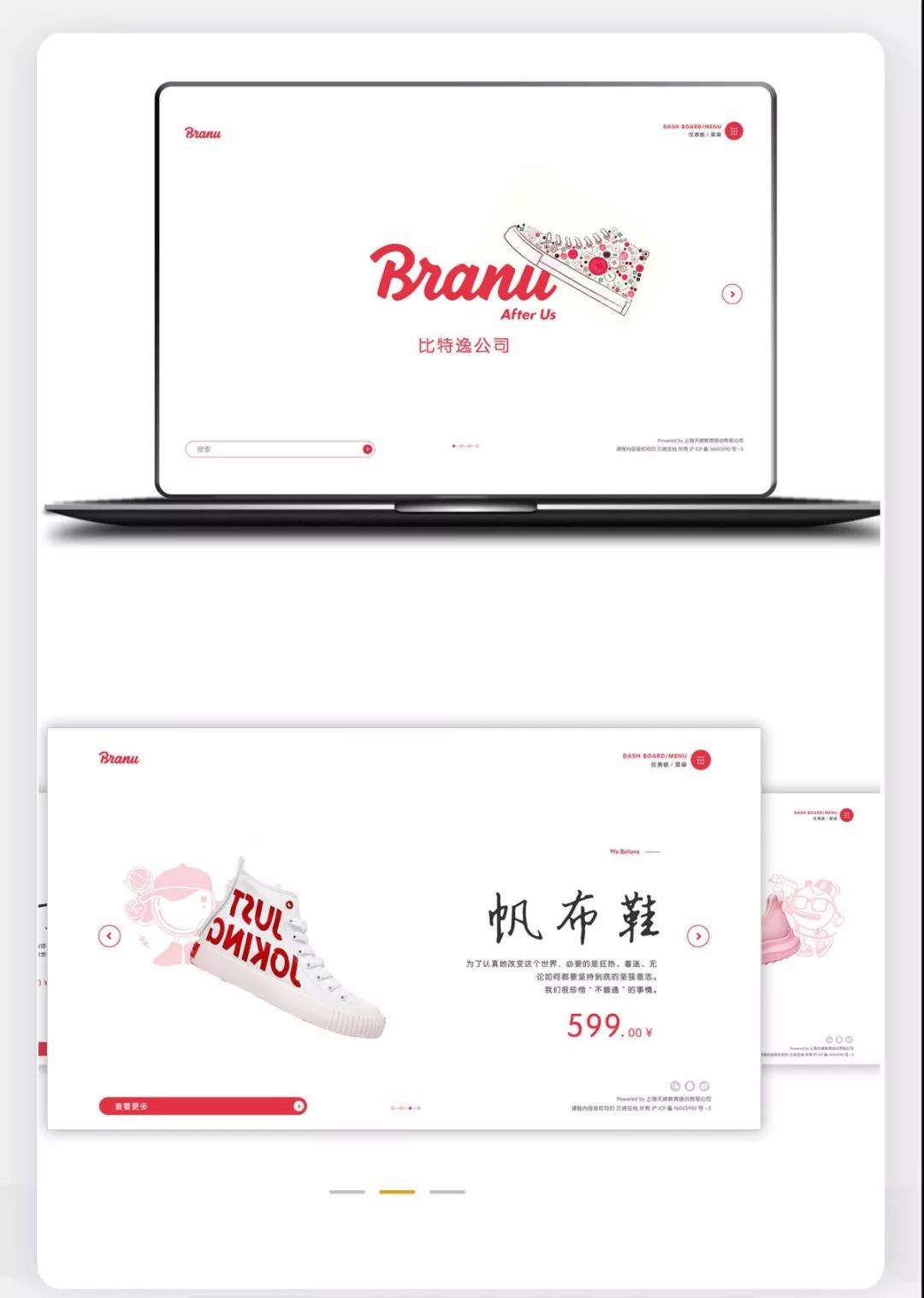
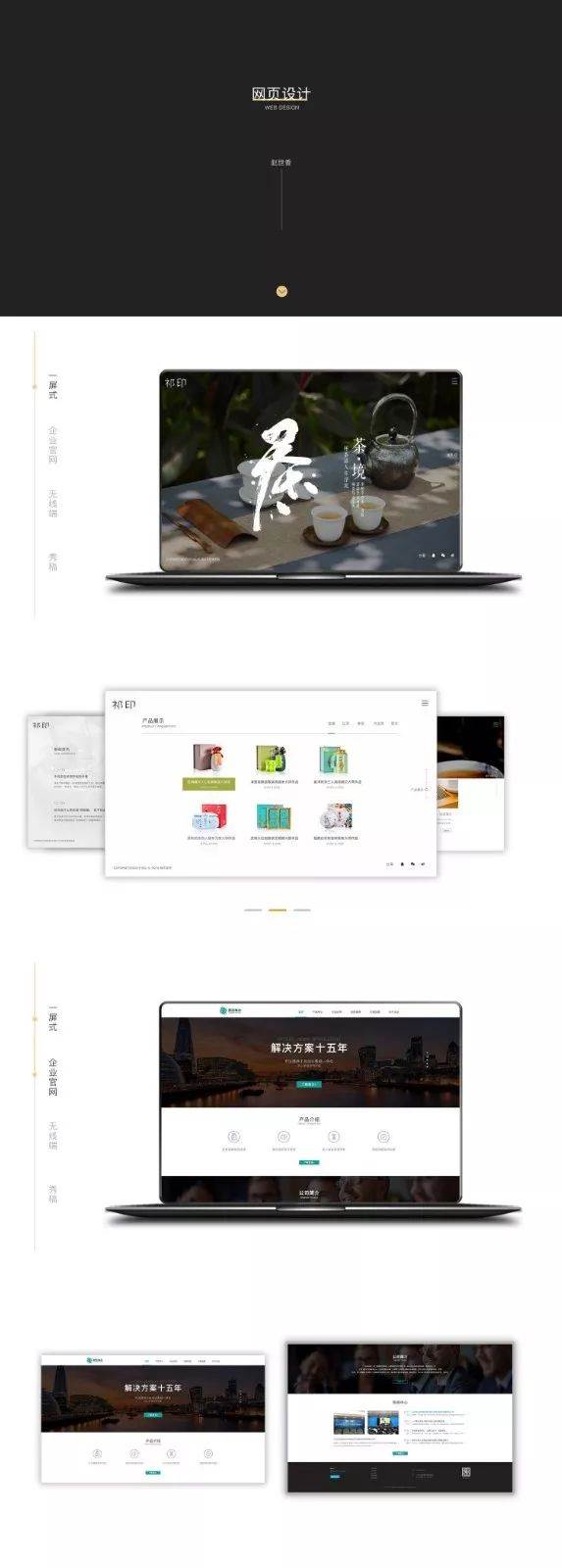
更多的故事性
这是显而易见的事情。将品牌的色彩、设计元素贯穿到整个网站的设计,这样能自然而然地强化整个品牌的概念。
而故事,能帮助用户在产品的使用过程中,获得尽可能简单和流畅的体验。一个好的故事更容易帮助用户理解产品。

西安雁塔校区优秀学员—隋佳俊作品
讲好故事,渲染氛围必不可少。上面作品中,为了让整个页面足够可爱,在柔和的配色方案下,搭配性格富有童趣的字体,让整个页面足够视觉化,用户只需扫视就可以轻松读取内容。
通常我们也会利用微交互让用户与产品产生更多的连接,产生互动,丰富故事的多样性,并引导用户获得更好的体验。
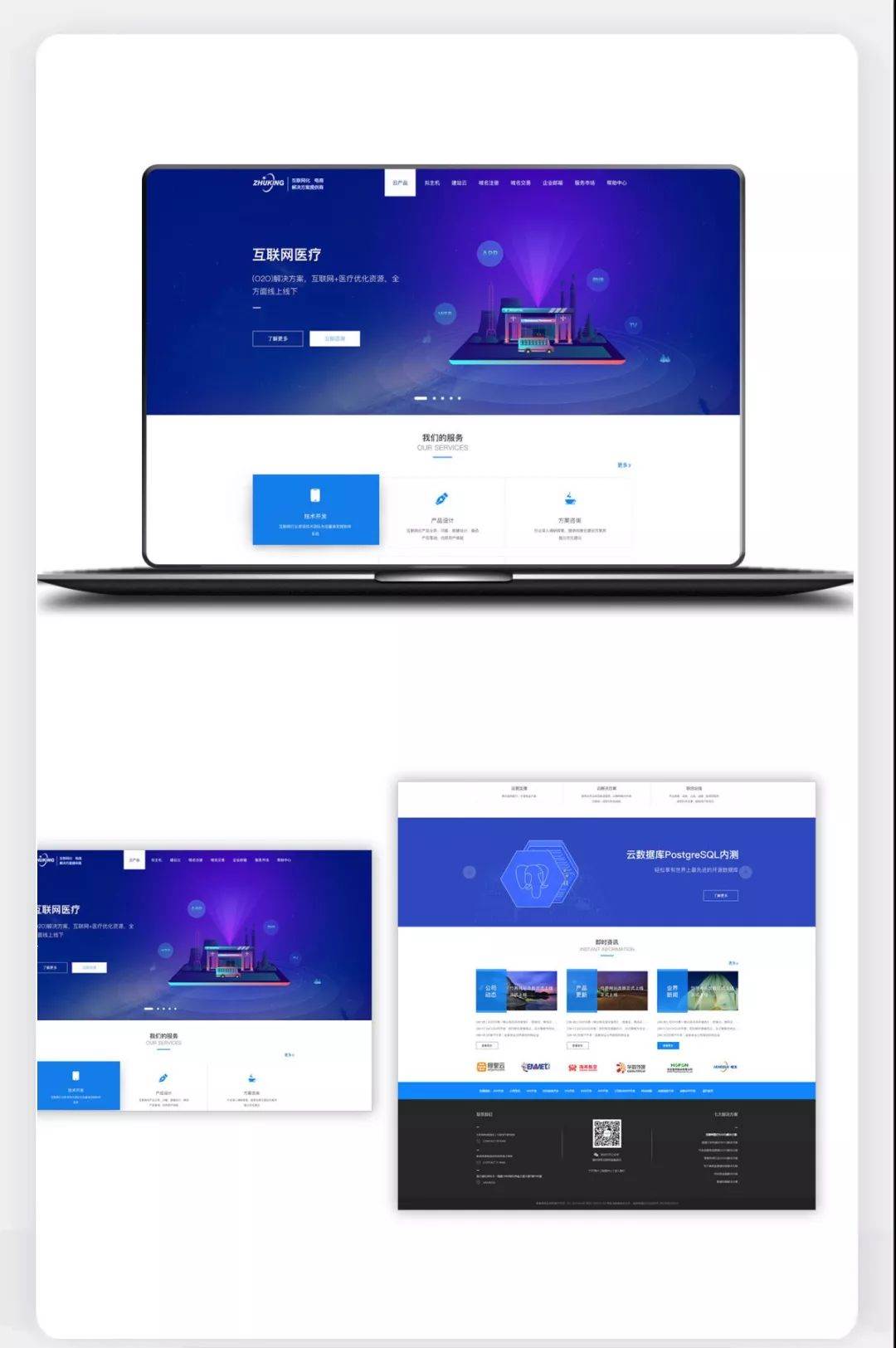
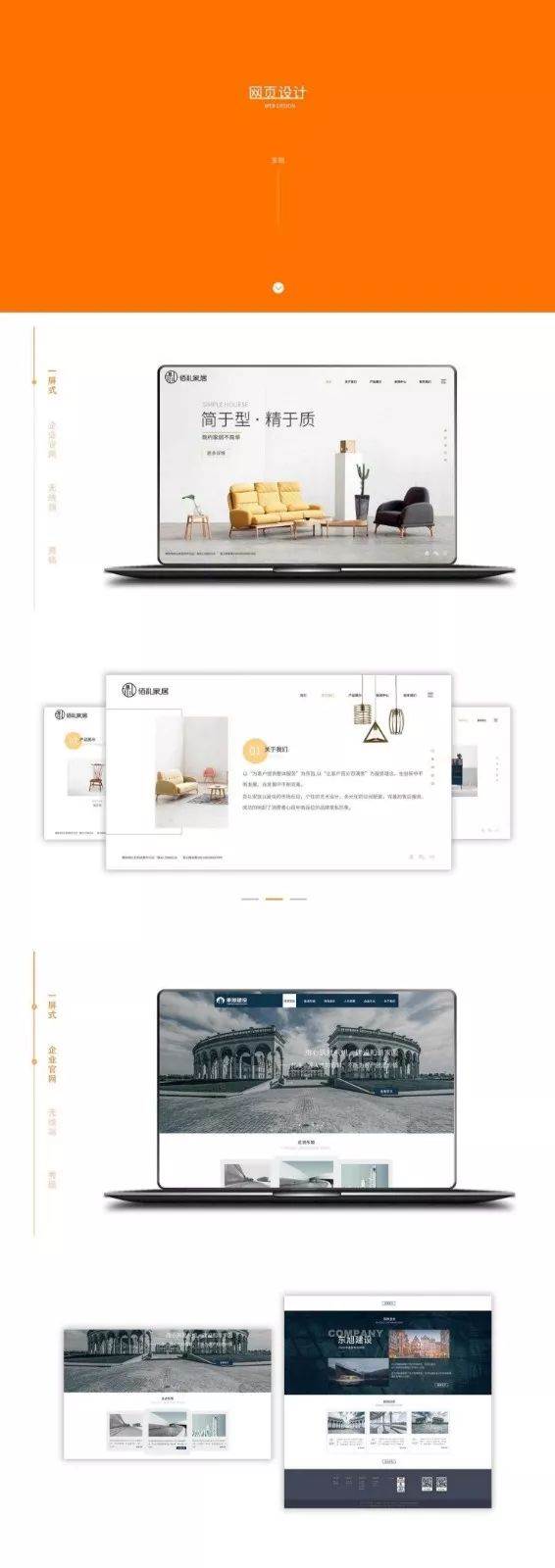
更多渐变色彩
渐变是一种功能更为丰富的设计趋势,如今,越来越多的设计项目正在使用渐变来呈现设计,而网页正是最为重要的门类之一。
渐变让色彩更加富,更有质感,使得原本平淡的色彩拥有了近乎艺术化的表达。如今的渐变色彩更加丰富,而不仅仅是用作一种叠加于图片的元素。

西安雁塔校区优秀学员—宋元峰作品
以上面的作品为例,渐变色搭配富有层次感的排版布局,让前后景的内容各司其职,关键的内容块也可以很轻松地被扫视。
从现在最流行设计来看,明亮的蓝色和柔和的紫色正在成为很多新网站和流行 APP 的配色选择。色彩的选取并不是第一次成为影响设计趋势的重要因素,但是在设计的进化过程中,色彩一直发挥着无与伦比的重要作用。
所以,用流行的色彩来服务网站的设计吧。如果网站有现成的配色系统,那么你可以在此基础上更好地部署充满表现力的色彩。
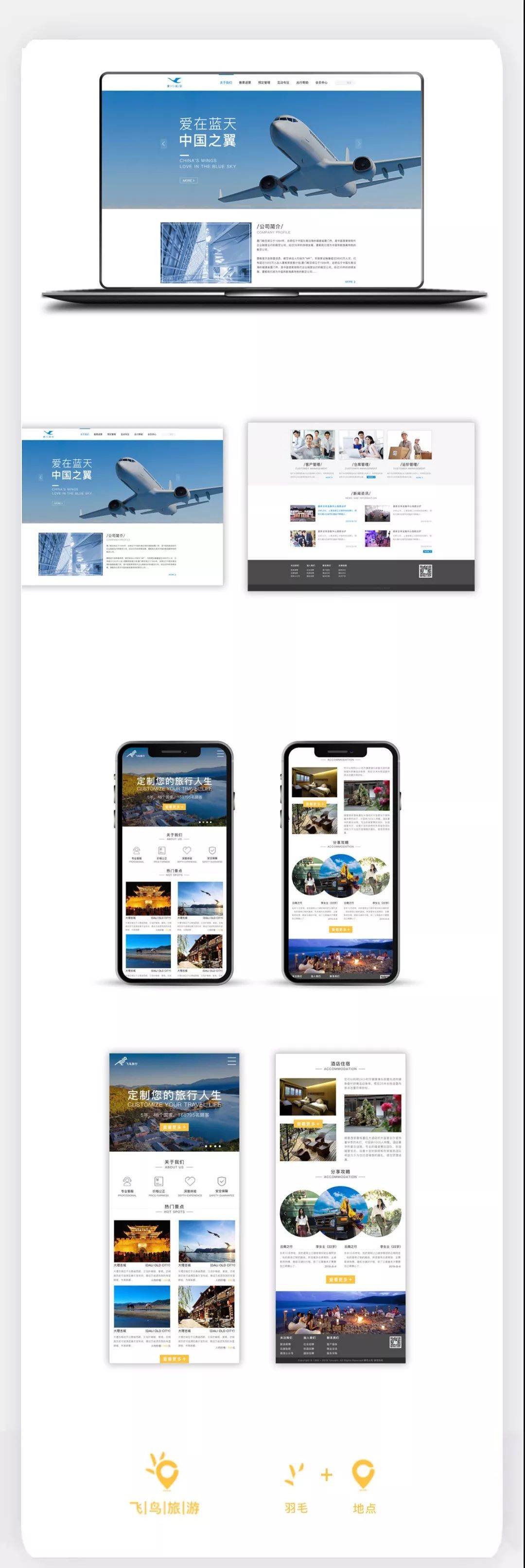
追求极致细节
网页旨在帮助用户更好地参与产品或服务并与之联系。随着技术的提升,用户对于网站的体验,已经不止于可用、好用,用户的关注点已经慢慢迁移到更加细腻的感知维度上,比如是否更加真实、是否从视觉乃至文本上体现出对于用户的尊重和关心。
因此,从每一个Loading,导航,按钮,图标,以及任何一处小的细节都需要做到极致设计。

西安雁塔校区优秀学员作品
以下是帮助搭建视觉层次的重要因素:尺寸、颜色、对比、接近、 负空间(留白空间)、重复。
所以我们要尽量保持同样的元素细节统一,如:页面按钮及链接有着统一的样式,页面字体和按钮等细节的风格统一,页面的相似模块大小统一等等,这样的页面往往会让用户在浏览的过程中感到轻松。



当然,新的网页将会需要在设计当中加入更多有纵深的、立体的元素,让它们在视觉上更加具有真实的质感。不过,网页视觉设计是一方面,别忘了交互体验也很重要哦。
以上是为大家总结的在2020网页设计趋势几个要点,但其中更重要的意义还需要在实践中渐渐摸索领悟。赶紧实践起来吧!