前端三大基础 |
1.IDE环境搭建 |
2.常用浏览器及其内核 |
3.HTML核心标签、HTML布局技巧 |
4.CSS基本样式属性、CSS核心样式、CSS 伪类 |
5.JavaScript核心 |
6.DOM操作 |
7.BOM操作 |
8.数据类型/运算符 |
9. 流程控制语句 |
10.对象使用 |
11.函数/函数高级 |
12.数组使用 |
13.面向对象高级 |
14.事件处理机制 |

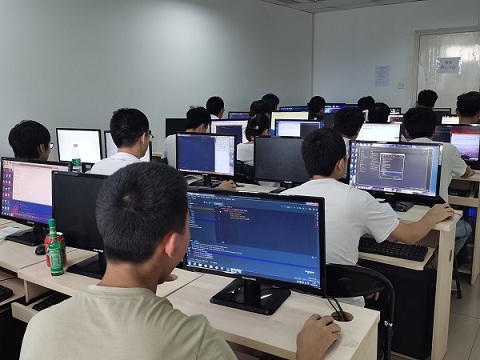
成都Web前端进阶培训班
99人感兴趣由课得集团内部软件开发公司提供真实商用项目,项目经理用项目制驱动教学,标准规范的项目管理,实时更新应用技术,并发布全新 HTML5 大前端课程,确保学员掌握前端开发 + 后端开发 + 混合开发 + 移动端开发技能,并具备丰富项目实战能力,有熟练的解决问题能力。

前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
前端开发从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。

1.jQuery核心API |
2.jQuery ajax的使用 |
3.响应式布局的原理及使用 |
4.可以根据这两款产品扩展其他的前端技术 |
1. H5进化史 |
2. H5核心特性 |
3. 语义化标签 |
4. Canvas |
5. CSS3新特性 |
6. CSS3 自适应布局 |
7. CSS3响应式布局 |
8. 玩转CSS3动画 |
9. 移动端布局 |
10.CSS预编译处理器(sass/less/stylus) |
1.JavaScript发展历史 |
2.块级作用域定义变量 |
3.模板字符串 |
4.字符串新增方法和属性 |
5.数组新增方法 |
6.对象的扩展 |
7.Promise发送请求新方案 |
8.模块化解决方案 |
1. Node.JS发展历史及现状 |
2. Node.JS核心基础 |
3.Node.JS异步编程 |
4.数据库分类 |
5.MongoDB核心基础 |
6.npm包管理 |
7.Node.JS在前端工程化中的运用 |
koa2:Node.JS下一代开发框架,轻快简捷 MongoDB:非关系数据库 |
1.Vue入门和组件化设计(Vue官方脚手架Vue-Cli3实战,Vue模板语法实战) |
2.Vue组件库开发现代的UI页面 |
3.Vue-Router实战单页SPA应用 |
4.Vuex状态数据管理实战 |
5.Vue项目架构设计 |
6.Vue服务端渲染应用 |
1.深入了解Vue响应式原理 |
2.组件多种传值方式及应用 |
3.插件模式原理及高级运用 |
4.封装自己专属的组件库 |
5.展望Vue3.0 |
现代主流UI组件库深度学习:element-ui+vant-ui |
nuxt / vue-ssr运用 |
1.小程序环境搭建及项目创建 |
2.小程序常用组件及方法 |
3.小程序路由使用 |
4.小程序状态管理 |
5.小程序与主流ui组件库结合(vant-ui/iview) |
6.小程序的上线发布 |
1.TypeScript发展及现状 |
2.搭建开发环境 |
3.TypeScript基础类型 |
4.TypeScript高级类型 |
5.TypeScript装饰器 |
6.TS+Vue开发一个Todo应用 |
7.使用TS封装并发布一个Vue组件 |
1.React入门和组件化设计(React脚手架Create-React-App实战,React JSX语法实战) |
2.React组件库开发现代的UI页面 |
3.React-Router实战单页SPA应用 |
4. React-Redux状态数据管理实战 |
5.React项目架构设计 |
6.React服务端渲染(Next.Js)应用 |
1. React如何深度结合TypeScript |
2. React全家桶+React-Hooks+TypeScript高级应用 |
3.阿里企业级框架Umi.Js基础加应用 |
4.Umi.Js全家桶高级实战 |
1.简介当前主流app的开发模式及历史演进 |
2.uni-app环境搭建(多端) |
3.uni-app常用组件及方法 |
4.uni-app调试(多端) |
5.项目打包及发布(多端) |
1.webpack发展及现状 |
2.Webpack基本语法 |
3.Webpack核心原理及运用 |
4.Webpack打包优化 |
5.Webpack在Vue项目中的运用及优化 |
项目实践1
PC端:个人博客 / 电商网站首页 / 门户网站首页
项目实践2
项目实践3:VUE移动端项目实训
泥巴学院(PC端亲职教育类): 让家长自己成长的教育学习平台
项目实践4: 前端最火热框架
Vue2.x全家桶实战(PC端)
汉芯:针对汉芯公司的芯片产品交易平台,有定制的公司推广模块,消息中心,客户定制方案等……
项目5:车剑客
项目7:神灯商城
医疗产品及器械销售平台,可以对资源共享,根据用户病情进行AI智能导诊,拥有完善的分销体系,商户管理等多模块应用
项目实践8: 企业级电商管理系统
项目9:猫仔屋
宠物寄养app,提供线上下单,广告推送,商铺推广等功能
项目10:西南电工
项目11:寻机宝



“帮助他人,成就自己”是课得人的核心价值观。
课得软件致力于打造IT教育全产业链人才服务平台,已培养出上万名合格的软件开发人才。
同期在校学员近200余人,与多家企业和高校拥有良好的人才合作与输送关系。
每年有上万名学员受益于课得软件的技术研讨会、技术培训课、网络公开课以及免费教学视频等项目。
我们的品牌定位


HTML5前端讲师
5年大型项目开发经验,5年教学经验,曾任大型教育公司前端架构师,主导开发了大型后台管理系统及app,精通前端技术,包括JavaScript,JQuery,Vue全家桶,React全家桶,微信小程序,Uni-App,Taro,Node.js,Mongodb,项目优化。现任课得软件前端讲师,主导前端课程体系的研发和改进,上课风格轻松幽默,和学生打成一片,深得学生喜爱 。
前端/PHP讲师
12年年的IT从业经验,7年软件培训教学经验,前后参与了贵州省政府职务犯罪侦查项目,建设银行后台管理项目等系统研发,参与的项目级别都在百万级以上,一直以来都在团队中担任重要的研发角色;目前担任课得软件教学经理,致力于提高自身及团队讲师的教学能力,优化各专业课程,提高学员的专业竞争力。培养出的软件从业人员数以百计,班级就业率百分百,平均薪资7k+;学员遍布全国甚至东南亚各大中小型互联网公司。善于在教学过程中因材施教,教学理念一直是:没有学不好的学生,只有教不好的老师。擅长JAVA以及PHP等后台开发语言。寓教于乐的教学方式贯穿于整个教学过程中,对重难点知识的讲授有更为亲民的授课方式,对于web、PHP、数据库、框架、服务器、性能优化等各项技术点有丰富的使用和教学经验,并能结合实际项目进行教学