· UI规则规范&交互思维一:简约风格颜色搭配
· UI规则规范&交互思维二:图标的设计
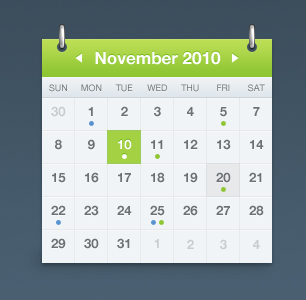
· UI规则规范&交互思维三:交互设计的文档
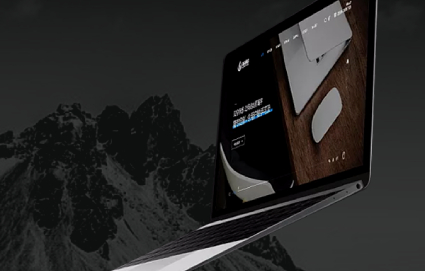
· UI规则规范&交互思维四:UI界面设计

北京UI交互设计培训班,匠心课程体系,培养综合性多维人才。通过UI交互设计课程的培训,学员可以快速掌握UI交互设计的专业知识。
 UI设计" alt="GUI设计" width="150" height="150">
UI设计" alt="GUI设计" width="150" height="150">










· UI规则规范&交互思维一:简约风格颜色搭配
· UI规则规范&交互思维二:图标的设计
· UI规则规范&交互思维三:交互设计的文档
· UI规则规范&交互思维四:UI界面设计
· GUI设计与ICON图标一:UI设计概念
· GUI设计与ICON图标二:photoshop实操课程
· GUI设计与ICON图标三:PS/AI软件的使用
· GUI设计与ICON图标四:UI设计基础知识与规范
· GUI设计与ICON图标五:Ilustrator实操课程
· GUI设计与ICON图标六:Photoshop特效处理
· WUI(WEB界面设计)&前端技术一:
Dreamwe aver 教学
· WUI(WEB界面设计)&前端技术二:Html语言简介
· WUI(WEB界面设计)&前端技术三:anner设计
· WUI(WEB界面设计)&前端技术四:Flash教学
· WUI(WEB界面设计)&前端技术五:DIV/CSS
· WUI(WEB界面设计)&前端技术六:网站界面设计
手机UI 平台与规范移动端产品的用户定位与用户特征 苹果IOS及安卓Android UI设计规范
IPheone界面尺寸及分辨率iPheone界面尺寸iPad界面尺寸界面基本组成元素
风格设计简约风格颜色搭配 质感效果决定风格 简约风格的按钮设计 简约风格的设计技巧
APP的UI设计手机APP的用户使用场景 手机界面的布局与结构 手机界面中的视觉语言与控件详解 APP产品的核心设计:导引设计
· UI交互设计动效一:
Axure RP动效ureRP Pro原型设计启动按钮链接实例动画演示
· UI交互设计动效二:
UI控件布局使用了错误的控件 图形设计布局禁忌导航禁忌、交互禁忌
· UI交互设计动效三:
交互设计的目的交互设计的目的和价值 交互设计的发展状况 交互设计三个要素
· UI交互设计动效四:
做好交互设计的方法如何做好交互设计 交互设计与界面之间的关系交互设计的方法